前書き
こんにちは、ウェビックでデザインをしているkamotaです!
ウェビックには多くのキャンペーンページが存在します。
1つのキャンペーンが始まればウェビックのサービスページなどからキャンペーンページへの誘導が行われます。
その誘導に使われる代表的なものとして【バナー】が存在します。
今回は、そんなバナーを作る人とバナーを依頼する人の両方の視点からお話できればと思います。
バナーを依頼するために必要なこと
訴求内容テキスト
出来ることなら丁寧にユーザーへ情報を届けたいという気持ちでバナー内に表示するテキストが長くなってしまうことがあると思います。
大きいサイズのバナーは多くのテキストが入るので問題はないのですが、小さいバナーになるとそうもいきません。
小さいバナーに多くのテキストをいれると強制的に文字が小さくなり、その分視認性も下がってしまいます。
これでは伝えたいことがうまく伝わらない可能性があります。
そうならないためにも、予めメインテキストを元に情報量を減らしたテキストを用意することで視認性を保ちながら、正しい情報を伝えることができます。
夏の旅に出よう!お得な旅行キャンペーン 2022年6月1日(水)〜2022年9月1日(木)
【中テキスト】
夏のお得な旅行キャンペーン 6/1(水)〜9/1(木)
【小テキスト】
お得な旅行キャンペーン 9/1(木)まで
バナーの表示は、基本的にはキャンペーン等の開催期間ないし、その前後の表示となっているので、2022年と言う年数や開催期間中の、開催開始日を省略することは可能です。
その代わりに、出稿している場合などの期限管理はしっかりしてもらう必要があります。
デザインのイメージ、完成イメージの共有
バナーの完成イメージがある場合はそれに近しいバナーデザインなどをデザイナーに伝えましょう。
例えば「かっこよさ」「可愛さ」などは人によって感覚値が違うのでお互いの認識をすり合わせるためにも自分がイメージするデザインを探してデザイナーに伝えることで、デザインが出来上がった時にイメージと違うというのを避けられます。
漠然としてイメージが思いつかないという場合は、是非デザイナーと話し合いをしてみてください。大まかな想定から一緒に考えることができます。
素材
商品画像などの素材は後から差し替えられるようなものを用意すれば問題ありませんが、指定の画像がないと進められないものなどは、いつまでに用意出来るのかを依頼者または作業者とで共有しておきましょう。
納品直前になって素材が提供されないなどの事故が防げます。
ロゴを使用する場合、ロゴCI(Corporate Identity)規約があるものに関しては必ず沿って作成してください。
イメージ写真などは、ピンタレストや画像検索に出てきたものを共有するには問題ないですが、バナーに使用する素材写真やイラストの場合としてデザイナーに渡す場合は「商用利用可」「ライセンス使用」など使用したい条件にあっているのか、確認を必ずしましょう。
大事なことは情報を共有することです。相手が何を思っているのかというのは言葉にしないと分からないのでコミュニケーションをとりお互いのイメージを共有できるような環境づくりも大切です。
バナー作成
さて、ここからはウェビックのバナー制作側のお話しです。
バナーは1つ作って終わりではありません。
バナーはウェビックサイト内の様々な場所に設置されます。そのためには、サイズの違うバナーを多数作る必要があります。
バナーの量産を始める時、どのサイズから始めようかと思った場合、私は大きいサイズから作成することをオススメしています。
大きいサイズから小さいサイズに変更する場合は要素を減らすだけですが、小さいサイズから作ってしまうと大きいサイズになった時に余白が出てしまったり、思ったよりも解像度が足りなかったなど、不足となる部分を未然に防ぐことができるからです。
バナー量産する時のコツは次の2点です
基本となるレイアウトを先に考えておく
バナー量産サイズから大まかに、大、中、小を選びおおまかにレイアウトを決めておきます。
特に重要なのが小さいサイズです、サイトのどこに掲載されるのかを確認しつつ文字量の調整などを行うため、あまり細かい調整は出来ません。そこに気を付けてレイアウトを決めましょう。
キャッチコピーが中心になるのか?商品画像やロゴなどが中心となるのかなど、キャンペーンや販促の内容に合わせて、大まかなイメージを想定してレイアウトを考えていきます。
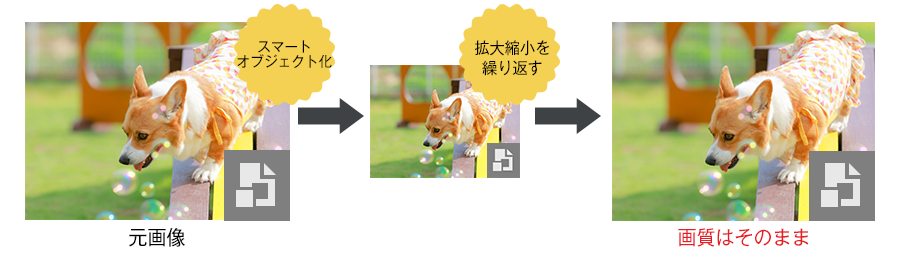
必ず画像類はスマートオブジェクト設定にする
スマートオブジェクトとは元の画像の質を保持したままサイズ変更ができる機能のことです。
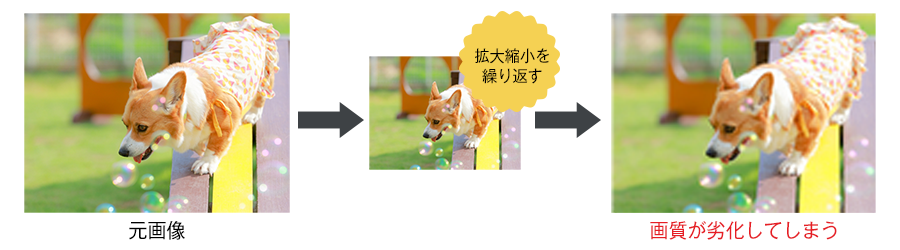
スマートオブジェクト設定をしていない状態で画像を縮小してから、サイズ調整のために拡大をすると、縮小した画像を拡大することになり、画像の質が劣化してしまいますが、スマートオブジェクト設定をしたものであれば、縮小した後に拡大をしても、元の画質から劣化しません。
スマートオブジェクト化した画像データ

通常画像データ

ドロップシャドウや光彩などの視覚効果を適用したレイヤーに対してスマートオブジェクト設定をすることによって、影の向きなどの視覚効果がバナーによって違うなどのミスを防ぐことができます。
スマートオブジェクトに設定していても、元の画像よりも大きなサイズにしようとして拡大した場合はぼやけてしまいます。元の画像の大きさ以上にならないように注意しましょう。
タイトルなどをIllustratorで作成した場合は、Photoshop側でスマートオブジェクトにしておけば、再編集もIllustratorで可能になりベクター編集により拡大縮小による劣化も防ぐことができます。
最後に
技術に関してはあとからでもついてきますが、バナー作成の情報共有はその時にしかできません。
ビジュアルの美しさも大事ですが、もっと重要なのは、何を目的に、このバナーを見た人に何を伝えたいのか?何を感じて欲しいのか?と言う部分をしっかりヒアリングをすることが重要だと思っています。
よりよいモノを作るためには情報共有を密に行うことがとても重要です。
以上!