
まえがき
こんにちは。プロダクツ本部 プロダクツエンジニアグループ WebikeサービスチームのShibamuraです。
早いもので新卒で入社し4年目を迎えました。私は普段、Webikeショッピングのフロントエンド開発・運用に携わっています。
常々、WebikeショッピングのSEO改善に取り組んでおり、様々な問題点と気づきがあったため、SEOにとって重要なCore Web Vitalsについてスタッフブログという形で紹介したいと思います。
SEOとは?
SEOとは、Search Engine Optimizationの略で「検索エンジン最適化」を意味します。普段Googleで検索をすると、様々なページが検索結果として表示されます。ただし、Googleの検索結果はランダムに表示されている訳ではありません。Googleのアルゴリズムに基づいて決定されます。現在では、「有益で信頼性が高く、メリットをもたらすことを目的として作成された」情報・コンテンツを評価し、ユーザーの検索意図に沿った質の高いページが上位に表示されるアルゴリズムの作りになっています。Googleの検索結果画面2ページ目以降にランキングしてしまった場合は極端にアクセスが落ちてしまいます。
SEOを改善させ検索結果で上位に表示させるには、検索エンジンのアルゴリズムに適合するようなコンテンツやキーワードの選定、サイト構造の最適化などを行い、検索エンジンのクローラーがウェブサイトを正確にインデックスできるようにする必要があります。
CoreWebVitals とは?
Core Web Vitals(コア ウェブ バイタル)とは、ウェブサイトのユーザーエクスペリエンス(質の高い情報や使いやすさなど)を測定するための重要な指標の1つで、2021年6月にGoogleが正式に導入した概念です。発表当時はモバイル検索(スマートフォン)のみが対象でしたが、後にPCも対象となりました。SEOに重要な指標となるのがこのCore Web Vitalsです。
Core Web Vitalsには、以下の3つの指標があります。
1. Largest Contentful Paint (LCP)
LCPは、ページが読み込まれた際に最も大きな要素(例えば、画像やテキストブロック)が表示されるまでの時間を測定します。リソースの読み込み数やファイルサイズが大きくなればなるほど、その分読み込み時間が遅延する可能性があるため、1ページ表示に使用する読み込みファイル数・ファイルサイズには注意が必要です。Googleは、LCPが2.5秒以下である場合、ユーザーがウェブページの読み込み速度に問題を感じることは少なくなるとしており、3秒以上の場合は改善が必要としています。後ほど具体例を挙げ改善方法について述べますが、ウェブサイトのLCPを改善するためには、画像の最適化、ファイルサイズの圧縮、コンテンツ配信ネットワーク(CDN)の使用などが有効な方法とされています。
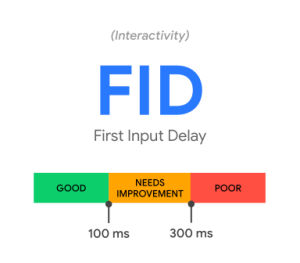
2.First Input Delay (FID)
FIDは、ページが読み込まれた後、ユーザーの最初のアクション(例えば、ボタンをクリックする)から、そのアクションに対する反応が表示されるまでの時間を測定します。ページにアクセスして初めて行動(クリック等)した後、その行動結果が反映されるまでの時間です。ウェブサイトが応答するまでの遅延時間を示すため、ユーザーがウェブサイトを快適に操作できるかどうかを評価する上で重要な指標です。
Googleは、FIDが100ミリ秒以下である場合、ウェブサイトの応答速度が優れていると判断します。FIDを短縮するためには、JavaScriptの最適化、スクリプトの遅延読み込み、ユーザーの操作に対するウェブサイトの応答の最適化などが有効な方法とされています。
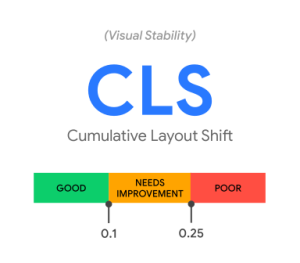
3.Cumulative Layout Shift (CLS)
CLSは、ページの読み込み中に、ユーザーが見ている要素の位置が予期せず変わる度合いを測定します。一部の要素が遅れて読み込まれることにより、他の要素が、読み込み当初の位置からずれる場合のずれ幅です。画像や表、サイドバーなどページの共通部分が、ページの読み込みはじめから、最終的に表示されるまでの間に、移動がどれくらいあったかを計測しています。移動が大きければその分、最終的にサイトの表示が完了するまでの時間がかかってしまいます。Googleとしては、ユーザーに混乱や不快感を与える可能性があるため、ウェブページの視覚的な安定性を評価するための指標として採用しています。
Googleは、CLSが0.1以下である場合、ウェブページの視覚的な安定性が高いと判断されます。CLSを短縮するためには、画像や広告のレイアウトを予め定め、テキストやボタンのレイアウトの固定、画像や広告のサイズの指定などが有効な方法とされています。



これら3つのCore Web Vitalsの指標は、ウェブページのユーザー体験に大きな影響を与え、ウェブサイトのSEOにおいて重要な役割を果たします。そのため、Core Web Vitalsの改善は、ウェブサイトのSEOにとって非常に有益であり、ウェブサイトのランキングを上げることに大きく貢献してくれます。ではどのようにすればCore Web Vitalsは改善することができるのでしょうか。
改善していくには
改善するにはまず原因を特定する必要があります。原因を調査するには様々なツールが用意されており、主にGoogleが提供してくれています。SearchConsoleやLighthouseなどのツールがありますが、今回はPage Speed Insightをご紹介します。
Page Speed InsightsはWebサイトの表示速度を測定・評価する分析ツールです。Googleが無料で提供しており、Core Web Vitalsの数値を確認したいWebサイトのURLを入力するだけで、Webページの各Core Web Vitalsがスコアを表示してくれます。モバイルデバイスとデスクトップデバイスの両方に対応しており、パフォーマンスの改善策を提案するだけでなく、
・余計なファイルの転送数・転送量を減らす
・レンダリングブロッキングの最適化
・リダイレクトの最適化
・画像サイズを適切化する
のような具体的な改善ポイントを提示してくるため、改善に役立てることができます。

私が実際にPage Speed Insightを使用し指摘してくれた改善ポイントを元に改善した箇所を一部ご紹介します。
・画像の最適化
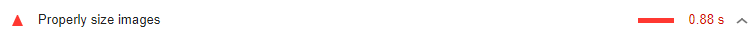
まずは画像サイズの最適化です。Page Speed Insightsでウェブサイトを計測してみると、下記のように画像サイズが適切に設定されておらずページの読み込み時間が遅くなっていることが指摘されています。これが原因でCLSの数値が低下していました。

画像サイズの最適化として改善策は、画像のファイルサイズそのものを最適化する、画像の高さや幅を調整し表示サイズを調整する2点があげられます。今回の問題は後者で、画像の高さと幅が定義されていませんでした。
こちらはサンプルコードになりますが、対象の画像のコードを確認すると画像高さ・画像幅が設定されていませんでした。改善するために、スタイルを適用し画像高さと画像幅を設定する必要があるため、CSSを修正しました。簡単な作業ではありますが、Core Web Vitalsにとって重要な作業です。
<img src="'sample.jpeg" alt="'sample_image">
↓↓↓
<img src="sample.jpeg" alt="sample_image" width="500" height="300">
・遅延読み込みを導入する
Webikeサイトの特徴として画像や動画が各ページ多くあります。これらの画像や動画を一度に読み込むとページの読み込み時間が長くなってしまいサイトスピードに影響します。そこでの改善としてLazy Loadを適切な箇所に適応させるように修正を行いました。
Lazy Load(レイジーロード)とは、画像の遅延読み込みを行うためのJavaScriptライブラリです。Lazy Loadは、ページが読み込まれる際にすべての画像や動画を一度に読み込むのではなく、ユーザーがスクロールするなどして画像や動画が初めて表示されるタイミングでダウンロードすることで、ページの読み込み時間を短縮することができます。


・不要ライブラリやコードの削除
ページに埋め込まれている JavaScript コードの不要箇所を洗い出しチューニングを行いました。JavaScript と CSS ファイルのコード内容がどれくらいの割合で利用されているかを Google Chrome のディベロッパーツールからCoverage で見ることができます。 すべての JavaScript ファイルの見直すには膨大な時間がかかるため、これを参照しながらチューニングを行い不要なものは削除を行いました。

パフォーマンスデータの可視化
Core Web Vitalsの数値を可視化することでいつ・どのくらい良くなったのか、悪くなったのかを分析することができます。
私が所属するWebikeサービスチームではWebikeショッピングのCore Web Vitalsの数値をグラフ化をして日時で確認を行っています。
Core Web Vitalsの可視化にはLooker StudioとPage Speed InsightのAPIを活用しました。
Locker Studioは、Google Cloudが提供する無料BI(ビジネスインテリジェンス)ツールです。
Googleアカウントさえあれば使用することができ、Googleアナリティクスなど800以上のデータソースに接続することできる便利な可視化ツールです。
GASを用いて日時でPage Speed InsightのAPIを叩きCore Web Vitalsの数値を取得をしています。下記はサンプルではありますが、引数にサイトのURLを指定するだけでデータを取得することができます。
$ curl "https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.webike.net" > result.json
参考 https://developers.google.com/speed/docs/insights/v5/get-started?hl=ja
下記の画像はWebikeのあるページのLCPになります。このようにグラフ化をして可視化をすることでいつ・どのくらい良くなったのか、悪くなったのかが簡単にわかります。

【追記】
ある時期からWebikeサイトのLCPが悪化していたので原因を調査しました。するとあるリリースが起因であることが分かりました。こういった悪くなったタイミングを作業履歴と照らし合わせることで原因を特定しやすくなり対応スピードも速くなります。

おわりに
以上簡単になりますが、SEOにとって重要な指標であるCore Web Vitalsについてご紹介しました。
Page Speed Insightsなどで発見した悪い点を直せば一気にSEOが改善するということはそうありません。日々のCore Web Vitals3項目の計測と改善なくしてSEOは改善しません。
小さな改修をすることでSEOを向上させ、より多くのお客様に利用してもらうWebikeショッピングをこれからも目指していきます。





